So erweitern Sie die Schriftarten in WordPress
Mit WordPress lässt sich relativ komfortabel und schnell ein eigener Blog erstellen. Und mehr noch hat sich die beliebte Open Source Software in den letzten Jahren zu einem soliden Content Management System (CMS) gemausert, das immer mehr Anhänger findet.
Aber natürlich wachsen mit der Verbreitung auch die Ansprüche der Nutzer an eine solche Software.
Die Anzahl der verfügbaren Schriftarten, und vor allem deren Anpassungsmöglichkeiten sind aus unserer Sicht doch etwas mager, und so wünscht sich sicherlich so mancher hier etwas mehr Auswahl.
Die Lösung liegt wie so häufig in WordPress im passenden Plugin.

So erweitern Sie die Schriftarten in WordPress
Mit WordPress lässt sich relativ komfortabel und schnell ein eigener Blog erstellen. Und mehr noch hat sich die beliebte Open Source Software in den letzten Jahren zu einem soliden Content Management System (CMS) gemausert, das immer mehr Anhänger findet.
Aber natürlich wachsen mit der Verbreitung auch die Ansprüche der Nutzer an eine solche Software.
Die Anzahl der verfügbaren Schriftarten, und vor allem deren Anpassungsmöglichkeiten sind aus unserer Sicht doch etwas mager, und so wünscht sich sicherlich so mancher hier etwas mehr Auswahl.
Die Lösung liegt wie so häufig in WordPress im passenden Plugin.

1. Easy Google Fonts installieren
1. Easy Google Fonts installieren
Als erstes installieren wir das Plugin Easy Google Fonts.
Dies können Sie entweder so wie in unserer Beschreibung über die Schnittstelle in WordPress erledigen, oder Sie laden sich das Plugin separat hier herunter und installieren es dann extern.
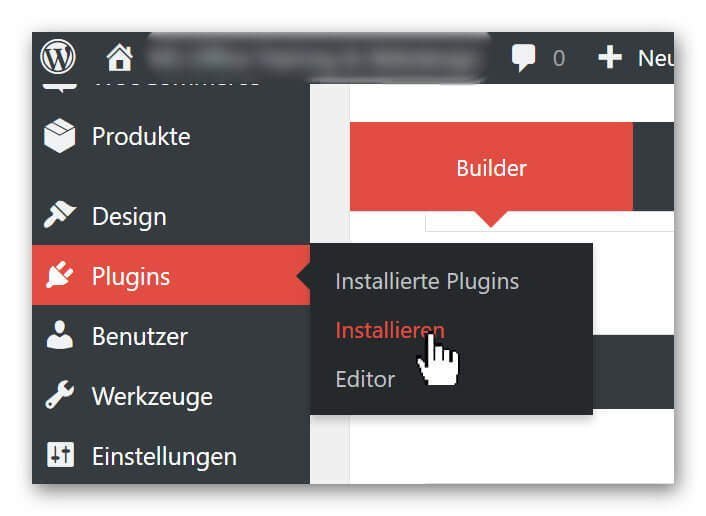
Gehen Sie im Backend Ihrer Seite in der linken Menüleiste auf den Punkt: Plugins – Installieren
Siehe Abb.: (klicken zum vergrößern)
Hier haben Sie nun die Möglichkeit entweder Plugins die nicht über die Suche gefunden werden können direkt von Ihrer Festplatte hochzuladen, oder aber über die Suchfunktion das Plugin einfach suchen zu lassen.
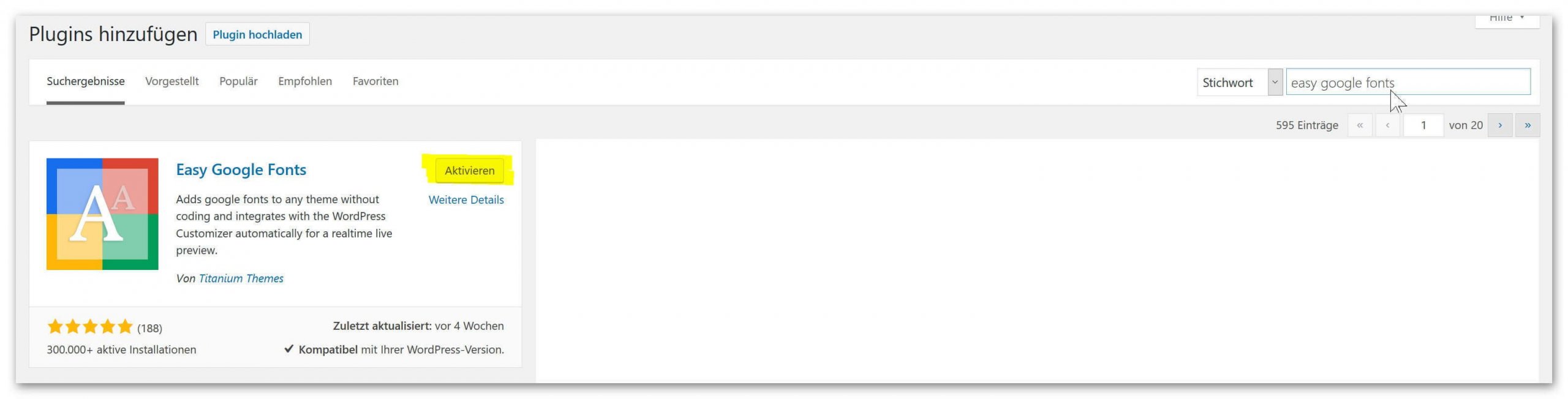
Geben Sie in dem Suchfeld einfach: Easy Google Fonts ein, und das gewünschte Plugin erscheint in der Auswahl, wo Sie es dann einfach über den entsprechenden Button installieren und abschliessend aktivieren können.
Siehe Abb.: (klicken zum vergrößern)
Als erstes installieren wir das Plugin Easy Google Fonts.
Dies können Sie entweder so wie in unserer Beschreibung über die Schnittstelle in WordPress erledigen, oder Sie laden sich das Plugin separat hier herunter und installieren es dann extern.
Gehen Sie im Backend Ihrer Seite in der linken Menüleiste auf den Punkt: Plugins – Installieren
Siehe Abb.: (klicken zum vergrößern)
Hier haben Sie nun die Möglichkeit entweder Plugins die nicht über die Suche gefunden werden können direkt von Ihrer Festplatte hochzuladen, oder aber über die Suchfunktion das Plugin einfach suchen zu lassen.
Geben Sie in dem Suchfeld einfach: Easy Google Fonts ein, und das gewünschte Plugin erscheint in der Auswahl, wo Sie es dann einfach über den entsprechenden Button installieren und abschliessend aktivieren können.
Siehe Abb.: (klicken zum vergrößern)
2. Font Control Name vergeben
2. Font Control Name vergeben
Da Sie die Möglichkeit haben mehrere Fontgruppen mit Easy Google Fonts zu erstellen, müssen wir nach der Installation erstmal eine Gruppe festlegen, und benennen.
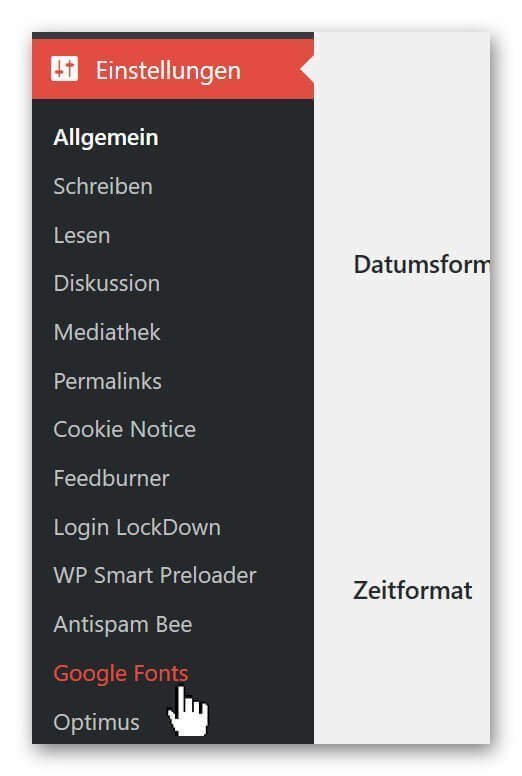
Dazu gehen Sie im Backend Ihrer Seite erneut in der Menüleiste links auf: Einstellungen – Google Fonts
Siehe Abb.: (klicken zum vergrößern)
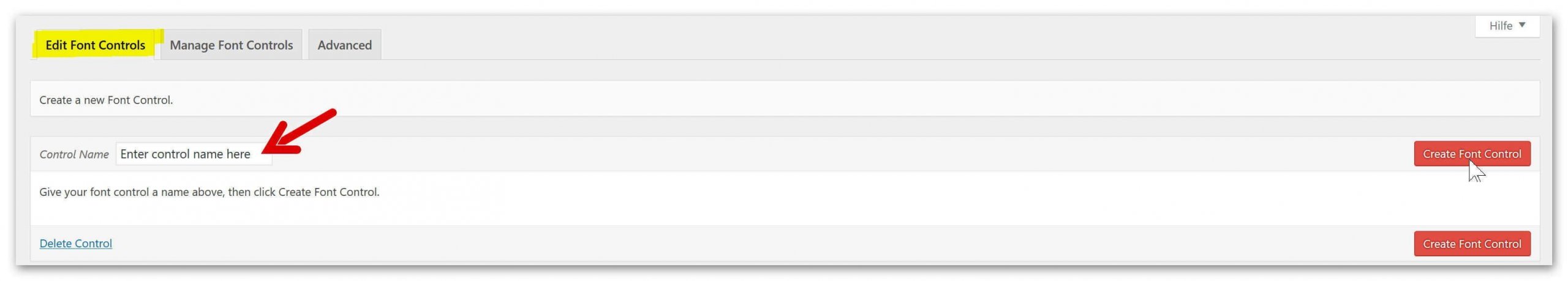
Und vergeben dort unter der Registerkarte: Edit Font Controls der Fontgruppe einen Namen.
Siehe Abb.: (klicken zum vergrößern)
Damit haben wir nun die Basis geschaffen um unsere Fontgruppe frei zu editieren.
Da Sie die Möglichkeit haben mehrere Fontgruppen mit Easy Google Fonts zu erstellen, müssen wir nach der Installation erstmal eine Gruppe festlegen, und benennen.
Dazu gehen Sie im Backend Ihrer Seite erneut in der Menüleiste links auf: Einstellungen – Google Fonts
Siehe Abb.: (klicken zum vergrößern)
Und vergeben dort unter der Registerkarte: Edit Font Controls der Fontgruppe einen Namen.
Siehe Abb.: (klicken zum vergrößern)
Damit haben wir nun die Basis geschaffen um unsere Fontgruppe frei zu editieren.
3. Schriftarten editieren und zuweisen
3. Schriftarten editieren und zuweisen
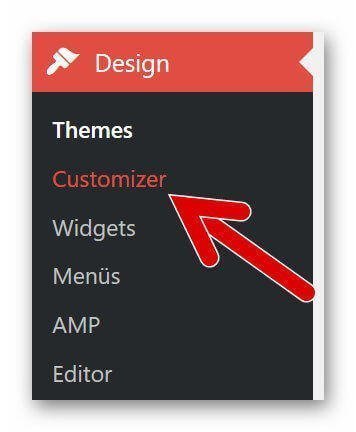
Um jetzt unsere Schriftarten den einzelnen Typen von Überschriften (H1 – H6) sowie den Absatzschriften zuweisen und editieren zu können, müssen wir erneut im Backend unserer Seite in der linken Menüleiste unter: Design – Customizer auswählen.
Siehe Abb.: (klicken zum vergrößern)
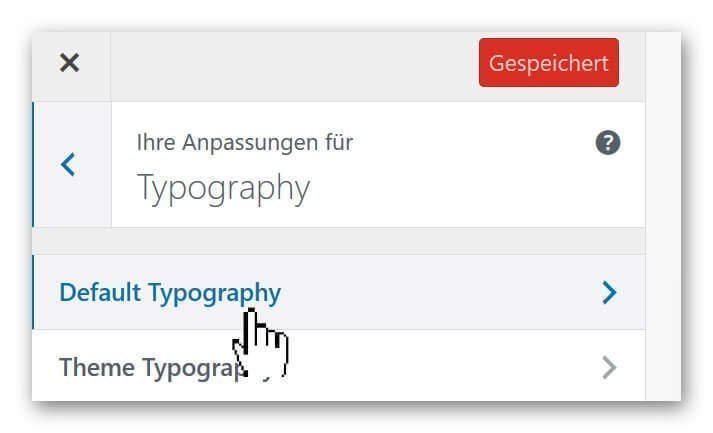
Dort gehen Sie nun unter: Typografie auf Default Typografie
Siehe Abb.:(klicken zum vergrößern)
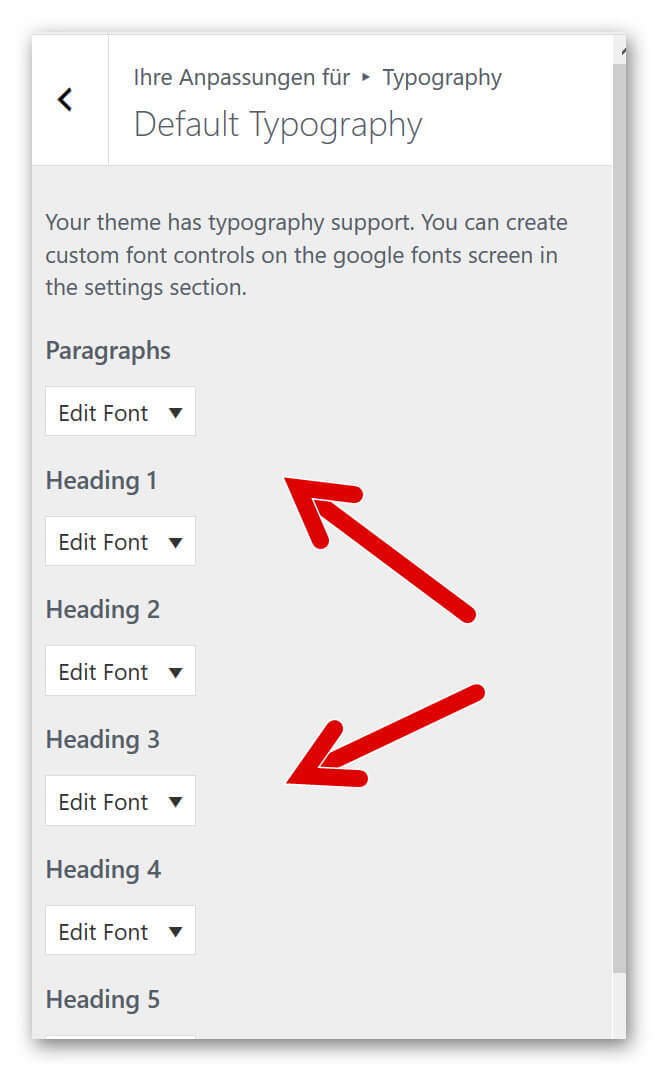
und befinden sich dann direkt im Einstellungsbereich von Easy Google Fonts wo alle verfügbaren Überschriftentypen und sonstigen Schriftarten angezeigt werden.
Siehe Abb.:(klicken zum vergrößern)
Um jetzt unsere Schriftarten den einzelnen Typen von Überschriften (H1 – H6) sowie den Absatzschriften zuweisen und editieren zu können, müssen wir erneut im Backend unserer Seite in der linken Menüleiste unter: Design – Customizer auswählen.
Siehe Abb.: (klicken zum vergrößern)
Dort gehen Sie nun unter: Typografie auf Default Typografie
Siehe Abb.:(klicken zum vergrößern)
und befinden sich dann direkt im Einstellungsbereich von Easy Google Fonts wo alle verfügbaren Überschriftentypen und sonstigen Schriftarten angezeigt werden.
Siehe Abb.:(klicken zum vergrößern)
4. Größe, Farben und Abstände anpassen
4. Größe, Farben und Abstände anpassen
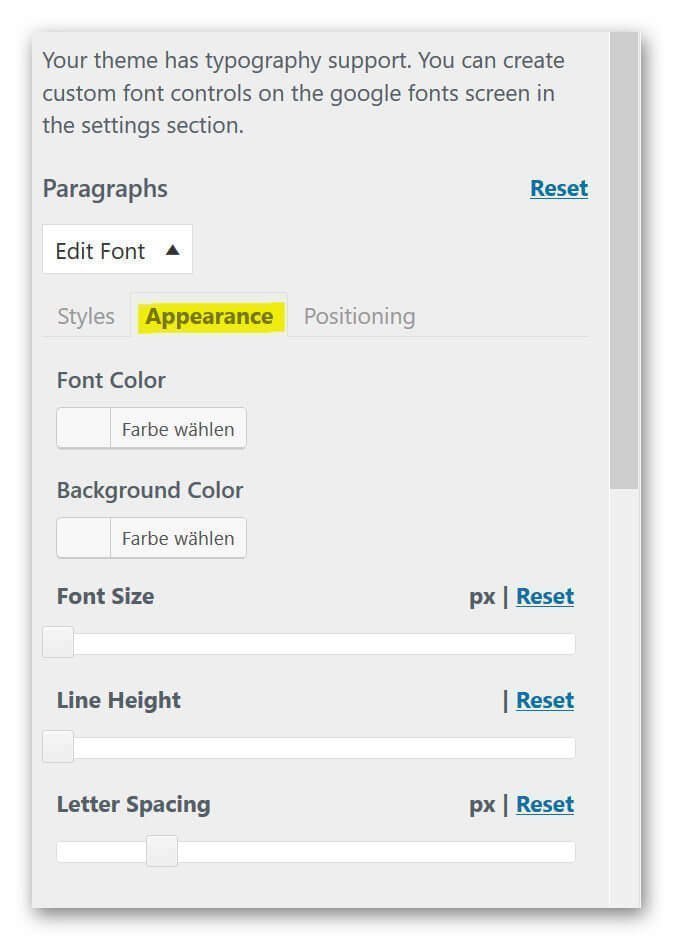
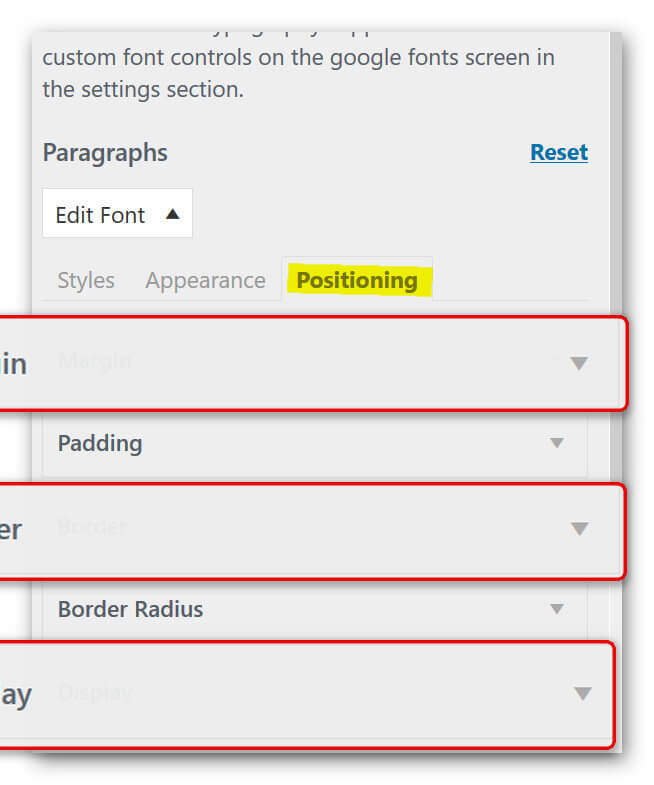
Es gibt bei diesem wirklich fantastischen Plugin kaum Einstellungsmöglichkeiten die man vermisst.
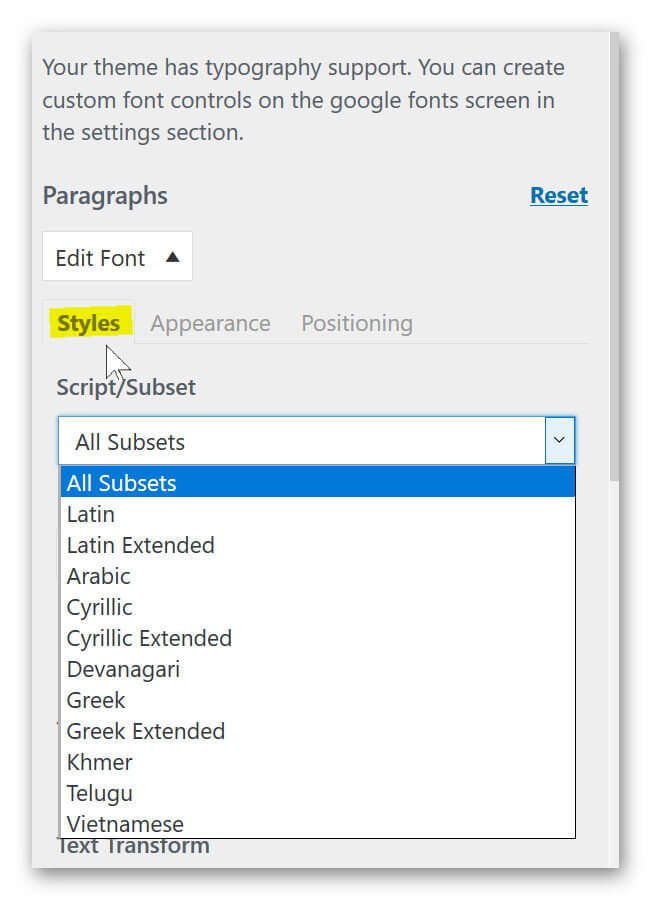
So haben wir nicht nur die Möglichkeit die Schriftart (z.B. Times New Roman, Antic Slab, uvm) individuell zu gestalten, sondern wir können auch für jeden Schrifttyp die Farbe, sowie die Abstände, Höhe, Positionierung und einiges mehr separat einstellen.
Siehe Abb.: (klicken zum vergrößern)
Es gibt bei diesem wirklich fantastischen Plugin kaum Einstellungsmöglichkeiten die man vermisst.
So haben wir nicht nur die Möglichkeit die Schriftart (z.B. Times New Roman, Antic Slab, uvm) individuell zu gestalten, sondern wir können auch für jeden Schrifttyp die Farbe, sowie die Abstände, Höhe, Positionierung und einiges mehr separat einstellen.
Siehe Abb.: (klicken zum vergrößern)
Beliebte Beiträge
UEFI-Malware: Funktionsweise und Schutzmaßnahmen
UEFI-Malware infiziert die Firmware eines Computers, was sie schwer erkennbar und entfernbar macht. Schützen Sie Ihr System durch regelmäßige Firmware-Updates, Aktivierung von Secure Boot und TPM sowie spezialisierte Sicherheitssoftware. Erfahren Sie mehr über Angriffspunkte und effektive Schutzmaßnahmen.
Identitätsdiebstahl im Internet: Funktionsweise und Schutzmaßnahmen
Identitätsdiebstahl im Internet ist ein wachsendes Problem. Erfahren Sie, wie Phishing, Malware und Social Engineering funktionieren und wie Sie sich mit starken Passwörtern, Zwei-Faktor-Authentifizierung und Sicherheitssoftware effektiv schützen können. Bleiben Sie wachsam und informiert!
Microsoft beendet die Basis-Authentifizierung für Outlook
Microsoft beendet die Basis-Authentifizierung für Outlook. Diese Umstellung auf moderne Authentifizierungsverfahren wie OAuth 2.0 erhöht die Sicherheit erheblich. Erfahren Sie, wie Benutzer und Administratoren sich auf den Wechsel vorbereiten können und welche Schritte notwendig sind, um den Übergang reibungslos zu gestalten.
Wie Smart-Home Geräte uns ausspionieren
Smart-Home Geräte erleichtern den Alltag, doch sie sammeln und senden sensible Daten. In diesem Artikel beleuchten wir die Risiken der Überwachung durch Smart-Home Technologien und geben Tipps zur Absicherung Ihrer Privatsphäre.
Funklochamt in Deutschland wird abgeschafft
Das Funklochamt in Deutschland wird abgeschafft. Diese Entscheidung zielt darauf ab, den Mobilfunkausbau effizienter zu gestalten und die Netzabdeckung zu verbessern. Die Aufgaben des Amtes werden in bestehende Strukturen integriert. Welche Auswirkungen hat das auf die Mobilfunknutzer?
Amazon zieht die Zügel an: Neues Rückgaberecht
Amazon hat eine bedeutende Anpassung seiner Rückgabepolitik vorgenommen. Die neue Regelung, die ab dem 25. April in Kraft tritt, verkürzt die Rückgabefrist für Elektronikartikel auf nur noch 14 Tage. Diese Änderung stellt eine Herausforderung für Käufer und Verkäufer dar und könnte das Einkaufsverhalten nachhaltig beeinflussen.
Beliebte Beiträge
UEFI-Malware: Funktionsweise und Schutzmaßnahmen
UEFI-Malware infiziert die Firmware eines Computers, was sie schwer erkennbar und entfernbar macht. Schützen Sie Ihr System durch regelmäßige Firmware-Updates, Aktivierung von Secure Boot und TPM sowie spezialisierte Sicherheitssoftware. Erfahren Sie mehr über Angriffspunkte und effektive Schutzmaßnahmen.
Identitätsdiebstahl im Internet: Funktionsweise und Schutzmaßnahmen
Identitätsdiebstahl im Internet ist ein wachsendes Problem. Erfahren Sie, wie Phishing, Malware und Social Engineering funktionieren und wie Sie sich mit starken Passwörtern, Zwei-Faktor-Authentifizierung und Sicherheitssoftware effektiv schützen können. Bleiben Sie wachsam und informiert!
Microsoft beendet die Basis-Authentifizierung für Outlook
Microsoft beendet die Basis-Authentifizierung für Outlook. Diese Umstellung auf moderne Authentifizierungsverfahren wie OAuth 2.0 erhöht die Sicherheit erheblich. Erfahren Sie, wie Benutzer und Administratoren sich auf den Wechsel vorbereiten können und welche Schritte notwendig sind, um den Übergang reibungslos zu gestalten.
Wie Smart-Home Geräte uns ausspionieren
Smart-Home Geräte erleichtern den Alltag, doch sie sammeln und senden sensible Daten. In diesem Artikel beleuchten wir die Risiken der Überwachung durch Smart-Home Technologien und geben Tipps zur Absicherung Ihrer Privatsphäre.
Funklochamt in Deutschland wird abgeschafft
Das Funklochamt in Deutschland wird abgeschafft. Diese Entscheidung zielt darauf ab, den Mobilfunkausbau effizienter zu gestalten und die Netzabdeckung zu verbessern. Die Aufgaben des Amtes werden in bestehende Strukturen integriert. Welche Auswirkungen hat das auf die Mobilfunknutzer?
Amazon zieht die Zügel an: Neues Rückgaberecht
Amazon hat eine bedeutende Anpassung seiner Rückgabepolitik vorgenommen. Die neue Regelung, die ab dem 25. April in Kraft tritt, verkürzt die Rückgabefrist für Elektronikartikel auf nur noch 14 Tage. Diese Änderung stellt eine Herausforderung für Käufer und Verkäufer dar und könnte das Einkaufsverhalten nachhaltig beeinflussen.